
防犯や防災時に役立グッズが多数 「備えて安心グッズのお店」
お得なわけあり商品を多数取り揃え 「訳ありお得館」
厳選デジタルグッズのお店 「おもしろデジモノのデジモノ屋」
厳選食品お取り寄せのお店 「まんぷく屋」
美と健康を考えるお店 「La beaut」
入力規則の設定 ― 2008年11月06日 14時30分30秒
エクセルで表作成をしていると、日本語やアルファベット、数字などを切り替えて入力することになると思います。
例えば、エクセルで住所録などを作る場合、氏名や住所などは日本語、電話番号などは半角英数字を使うと思いますが、セルを移動するたびに設定を変更するのは面倒だと思います。
住所録などの場合、A列に氏名、B列に郵便番号、C列に住所というように列単位に入力する内容がある程度決まってくるので、このようなときには、列単位で入力規則の設定を行います。
エクセル2007で入力規則の設定を行うには、「データ」タブより「データの入力規則」を選択します。
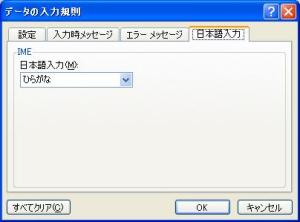
A列を日本語入力の状態にしたい場合は、A列を選択した状態で、「データの入力規則」を選択し、表示された画面から「日本語入力」タブを選択してください。
プルダウンメニューから、「ひらがな」を選んで「OK」で登録すると、A列にカーソルが来た場合には、日本語入力の状態になっています。
郵便番号や電話番号の設定のときは、「オフ」や「無効」を選択します。
他にも、カタカナや全角英数字など入力する内容に応じて設定を追加することで、日本語入力を切り替える手間を省くことができます。
入力や変更の数が多い時には便利なので、ぜひ覚えておいてください。
例えば、エクセルで住所録などを作る場合、氏名や住所などは日本語、電話番号などは半角英数字を使うと思いますが、セルを移動するたびに設定を変更するのは面倒だと思います。
住所録などの場合、A列に氏名、B列に郵便番号、C列に住所というように列単位に入力する内容がある程度決まってくるので、このようなときには、列単位で入力規則の設定を行います。
エクセル2007で入力規則の設定を行うには、「データ」タブより「データの入力規則」を選択します。
A列を日本語入力の状態にしたい場合は、A列を選択した状態で、「データの入力規則」を選択し、表示された画面から「日本語入力」タブを選択してください。
プルダウンメニューから、「ひらがな」を選んで「OK」で登録すると、A列にカーソルが来た場合には、日本語入力の状態になっています。
郵便番号や電話番号の設定のときは、「オフ」や「無効」を選択します。
他にも、カタカナや全角英数字など入力する内容に応じて設定を追加することで、日本語入力を切り替える手間を省くことができます。
入力や変更の数が多い時には便利なので、ぜひ覚えておいてください。
XOOPSに挑戦 ― 2008年11月10日 16時01分33秒
現在、Webサーバーとメールサーバーの移行作業を準備しています。
ほとんど準備は完了しているのですが、ブログ用のCGIが正常に動かず、いったんブログをやめることになりました。
ホームページ自体も一部の方からは作りかえたいと言う意見なども出ているので、ツールを使ったサイトの構築を提案してみました。
予算はできるだけ抑えるということなので、XOOPSを使ってサイトを構築できるか、テストすることになりました。
XOOPSの事は以前興味を持ち、自宅サーバーに構築を試みたことがあるのですが、その時は大変そうだったのであきらめてしまいました。
今回は仕事と言うことで、ちょっと気合いを入れて調べてみたいと思います。
まず、テスト用にCentOSを仮想マシンで作成しました。XOOPSでは、MySQL、PHPが必要になりますので、あらかじめインストールし、MySQLには、XOOPS用のアカウントも作成しておきます。
XOOPSにはいくつか種類があるのですが、基本は同じだと思います。
XOOPSをダウンロードしてから、展開すると3つのフォルダーができます。「docs」、「extras」、「html」とあるのですが、「html」フォルダの中をWebサーバーにコピーすれば準備は完了です。
あとは、ブラウザからインストール作業を行うので、ブラウザを起動し、XOOPSをインストールした場所のアドレスを指定してください。
URLやMySQLのIDなどの設定をすると、インストールが行われます。
XOOPSでは、いろいろとカスタマイズを行うことで機能を追加したり、見た目を変更できるようになっています。
まずは、現行のホームページを移行する形でXOOPSでホームページを作っていきたいと思います。
ほとんど準備は完了しているのですが、ブログ用のCGIが正常に動かず、いったんブログをやめることになりました。
ホームページ自体も一部の方からは作りかえたいと言う意見なども出ているので、ツールを使ったサイトの構築を提案してみました。
予算はできるだけ抑えるということなので、XOOPSを使ってサイトを構築できるか、テストすることになりました。
XOOPSの事は以前興味を持ち、自宅サーバーに構築を試みたことがあるのですが、その時は大変そうだったのであきらめてしまいました。
今回は仕事と言うことで、ちょっと気合いを入れて調べてみたいと思います。
まず、テスト用にCentOSを仮想マシンで作成しました。XOOPSでは、MySQL、PHPが必要になりますので、あらかじめインストールし、MySQLには、XOOPS用のアカウントも作成しておきます。
XOOPSにはいくつか種類があるのですが、基本は同じだと思います。
XOOPSをダウンロードしてから、展開すると3つのフォルダーができます。「docs」、「extras」、「html」とあるのですが、「html」フォルダの中をWebサーバーにコピーすれば準備は完了です。
あとは、ブラウザからインストール作業を行うので、ブラウザを起動し、XOOPSをインストールした場所のアドレスを指定してください。
URLやMySQLのIDなどの設定をすると、インストールが行われます。
XOOPSでは、いろいろとカスタマイズを行うことで機能を追加したり、見た目を変更できるようになっています。
まずは、現行のホームページを移行する形でXOOPSでホームページを作っていきたいと思います。
XOOPSのモジュール選定 ― 2008年11月14日 10時02分36秒
XOOPSでのホームページ作成にあたって、モジュールの追加は欠かせない要素になると思います。
そこで、必要な機能をリストアップしてみました。
ページ作成
ブログ
アクセスカウンター
アクセス解析
以上の4つが最低限必要なモジュールになります。
まずは、それぞれのモジュールを探します。
XOOPS Cubeのページにはモジュール情報が載っていますの参考にしてください。
私は、XOOPSの書籍なども見つつ、探してみました。
まず、ページ作成では、TinyDというモジュールを使いました。
このモジュールは、XOOPSの書籍に載っていたもので、解説もあるためこれに決めました。
しかし、TinyDは開発を終了し、現在はPicoが後継モジュールとして開発されているので、そちらを使うほうが良いと思います。
私もきりの良い所で切り替えたいと思っています。
次にブログですが、mDiaryというモジュールを使いました。
ブログとしての機能を一通りそろえているようです。
アクセスカウンターはlogcouterXというモジュールを使いました。
前日や、今週、今月など、一通りの表示を備えています。
最後にアクセス解析ですが、iSearchというモジュールを選びました。
英語のモジュールなのですが、日本語用のパッチも出ているようなので、とりあえずこれで試してみます。
必要なモジュールを追加したところで、まずは今あるホームページをXOOPSで再現するところから始め、完成したら学校側の意向を聞き、できるならホームページはXOOPSで管理していきたいと思っています。
もうすぐ入試が始まるので、いつから対応できるかは未定ですが、まずはサイトを作っていきます。
そこで、必要な機能をリストアップしてみました。
ページ作成
ブログ
アクセスカウンター
アクセス解析
以上の4つが最低限必要なモジュールになります。
まずは、それぞれのモジュールを探します。
XOOPS Cubeのページにはモジュール情報が載っていますの参考にしてください。
私は、XOOPSの書籍なども見つつ、探してみました。
まず、ページ作成では、TinyDというモジュールを使いました。
このモジュールは、XOOPSの書籍に載っていたもので、解説もあるためこれに決めました。
しかし、TinyDは開発を終了し、現在はPicoが後継モジュールとして開発されているので、そちらを使うほうが良いと思います。
私もきりの良い所で切り替えたいと思っています。
次にブログですが、mDiaryというモジュールを使いました。
ブログとしての機能を一通りそろえているようです。
アクセスカウンターはlogcouterXというモジュールを使いました。
前日や、今週、今月など、一通りの表示を備えています。
最後にアクセス解析ですが、iSearchというモジュールを選びました。
英語のモジュールなのですが、日本語用のパッチも出ているようなので、とりあえずこれで試してみます。
必要なモジュールを追加したところで、まずは今あるホームページをXOOPSで再現するところから始め、完成したら学校側の意向を聞き、できるならホームページはXOOPSで管理していきたいと思っています。
もうすぐ入試が始まるので、いつから対応できるかは未定ですが、まずはサイトを作っていきます。
ホームページで文字のスクロール ― 2008年11月15日 09時56分21秒
サーバー移行を行うことになり、その告知をしていかなければならないのですが、トップページの新着情報だけでは見逃す可能性が高く、もっとわかりやすく表示する必要が出てきました。
しかし、トップページにはスペース的に余裕がなく、表示する方法を考えた結果、文字をスクロールして表示することにしました。
今回は、MARQUEEタグを使って実行させたいと思います。
このタグはインターネットエクスプローラーの独自タグなので、一部のブラウザでは対応していないのですが、設定自体が手軽なので今回はこのタグでいきます。
<MARQUEE>スクロールさせる文字</MARQUEE>
一番簡単な方法です。
属性を変更すれば速度を変えたり、方向を変えたりもできます。
通常は右から左に移動するのですが、左から右に変える場合には下記のように設定します。
<MARQUEE direction="right">スクロールさせる文字</MARQUEE>
これで文字が左から右にスクロールします。
他にも設定項目はあるのですが、今回はそれほど凝ったことは必要ないので、簡単に済ませたいと思います。
しかし、トップページにはスペース的に余裕がなく、表示する方法を考えた結果、文字をスクロールして表示することにしました。
今回は、MARQUEEタグを使って実行させたいと思います。
このタグはインターネットエクスプローラーの独自タグなので、一部のブラウザでは対応していないのですが、設定自体が手軽なので今回はこのタグでいきます。
<MARQUEE>スクロールさせる文字</MARQUEE>
一番簡単な方法です。
属性を変更すれば速度を変えたり、方向を変えたりもできます。
通常は右から左に移動するのですが、左から右に変える場合には下記のように設定します。
<MARQUEE direction="right">スクロールさせる文字</MARQUEE>
これで文字が左から右にスクロールします。
他にも設定項目はあるのですが、今回はそれほど凝ったことは必要ないので、簡単に済ませたいと思います。
サーバー移行2 ― 2008年11月22日 11時15分05秒
Web&メールサーバーの移行が完了しました。
DNSの影響で、新旧のサーバーが切り替わるのは連休明けになりそうですが、特に大きなトラブルもなく変更できたので、一安心です。
新しいサーバーは容量も多く、当分は安心して使っていけそうです。
サーバーが新しくなれば、次はXOOPSでのページ作成も視野に入ってくると思います。
ただし、年明けからは受験も始まり、校内のサーバーも入れ替えを予定しているなど、忙しい状況になるので、XOOPSによるサイト構築は来年度が始まってからになるのではないかと思います。
DNSの影響で、新旧のサーバーが切り替わるのは連休明けになりそうですが、特に大きなトラブルもなく変更できたので、一安心です。
新しいサーバーは容量も多く、当分は安心して使っていけそうです。
サーバーが新しくなれば、次はXOOPSでのページ作成も視野に入ってくると思います。
ただし、年明けからは受験も始まり、校内のサーバーも入れ替えを予定しているなど、忙しい状況になるので、XOOPSによるサイト構築は来年度が始まってからになるのではないかと思います。








最近のコメント